Design Awareness
By Mark Seymour
Living on the Grid
Last month's column discussed hierarchy, the relationship of one section of information to another, but now you need to arrange your information relative to the size and shape of the document you're creating, whether it's a printed piece or a website. Even on a single page, arranging your data effectively and quickly can be a challenge. One method of simplifying the process is to create a grid that will structure your layout.
A design grid is precisely that: a set of lines, usually horizontal and vertical, that form columns and boxes to which you can align your type and rules and illustrations. The use of grid is far older than those modern designers who claimed to have invented it in the 1950s; as soon as Gutenberg invented movable type, the rectangular alignment of text would gradually replace the far more fluid page design practiced by the calligraphers of the Middle Ages.
As examples of what would disappear with the surplanting of writing by printing, here are pages from the classic Lindisfarne gospel, illuminated in 715 (that's not a typo, by the way; the monks in the Northumbrian monastery at Lindisfarne were working in inks on vellum 700 years before Gutenberg began his career), and a letter by the famed Italian calligrapher Arrighi, written in 1521 (click on the images for a larger view):
Here is Gutenberg's Bible, printed in 1454, and a magnificent work by Arrighi, done in 1513, proving that calligraphy did not die out overnight (click on the images for a larger view):
But the use of grid, however, predates Gutenberg. Note, in this Bible handwritten in France in 1190, how the scribes laid down a grid of pale blue lines to denote the areas where the text should align, as they still did much later in this Spanish breviary and a Book of Hours illuminated in England (though written in Latin), both done in 1450 (click on the images for a larger view):
(For more examples of classic calligraphy, browse Dartmouth's collection, or that of the British Library.)
If the French bible is not the first use of grid, it's a very early example. It's also a very complicated 6x11 grid, with precise spacing; it could easily be used to lay out a sophisticated book or magazine page today. While the large "white space" borders would now usually be seen only in art or photography books, they allowed for the marginal notations (corrections, additions, or observations) often added by later scribes or owners of the manuscript; the study of 'marginalia' is used by scholars to track both textual and political changes to ancient works.
The use of white space is fast becoming a lost art, now usually seen only in the design of hardback books. My calligraphy and book design professor, Arnold Bank, was explicit about margins or borders: gutter margins (the left hand area in the French bible photo; it's a right-hand page) were '1', top margins were '2', outside margins (the right hand area in the French bible) were '3', and bottom margins were '4'. These are not absolute numbers, like inches or picas, but relative numbers: once you decided the width of one margin, based on the size and shape of the page, the others computed themselves. They provide an elegant, if increasingly unused, look to the page.
Most margins in our four design paradigms - books, newspapers, magazines, and catalogs - are set mechanically these days; a half inch or three-quarters of an inch is common, and the same dimension is often used all the way around the page. Corporate designs (letterhead, newsletters, etc.) are even more uniform; you can assume a half inch margin on almost any piece you pick up.
Web design, of course, is both more flexible and more imprecise. It's more flexible, in that every page in a site can have (not that it should have) a different set of margins, as can each paragraph on the page. It's more imprecise, in that it's very hard (even with CSS) to specify the exact dimensions or position of any object on the page; every combination of OS and browser will produce a different result, some slight and some horrific.
Why make a grid?
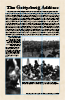
Just as our brains create pattern out of randomness (see Paradigms in the August issue), so too do our brains strive to make things line up. If you have objects strewn across a page, without any apparent alignment, we don't know if some are related, or on what path we should move our eyes. Again, academic research has shown that undirected viewers move their eyes in a '7' or 'Z' formation across the page or screen, tracking roughly left-to-right across the top, diagonally across the middle, then quickly left-to-right again across the bottom. (There may well be data showing that Arabic or Hebrew readers do the same in reverse fashion, right-to-left.) What they are searching for, of course, is what is important, along with what goes with what here.To see the effects of grid on information, check out these simple ungridded and gridded versions of the Gettysburg Address. While readable, the ungridded version does not present Lincoln's words with the gravity they deserve, and the photographs are not in any recognizable order. The gridded version, though not terribly sophisticated graphically, provides a clear path for the reader to acquire the information, and reinforce the somber dignity of his speech. Adding more data, or more complex imagery, would make the ungridded page even more difficult to read.
There are grids in use around us all the time, some so familiar that we fail to notice. Cities like New York, of course, whose streets are laid out in equally spaced, right-angled rows, exemplify the grid; how else could you have 'gridlock'? The layouts of almost all printed periodicals are based on grids; as noted in last month's column, newspapers have been gridded for hundreds of years. Comic strips, while not typically thought of as mainstream design metaphors, are commonly drawn using grids; one of the criticisms of 'underground' comics was that they refused to keep their material "in the box" like their more mainstream cousins. While magazines have taken to breaking the grid of late (Wired magazine is an excellent example, though their website is pretty gridded up), there usually remains an underlying grid which provides the stable base from which the designer can then depart.
Using grid
Alignment and consistent spacing is the key to an effective grid. Going back to our prototype grid, note how a simple set of columns and rows provide a very complex set of possible alignments:
Now let's use that same grid in a modern context. (As html-generating software for web design is still in the Dark Ages, well before Gutenberg's time, relative to page-layout software for print design, the sample pages below were created off-line using graphic software.) I've recreated the 800-year-old French grid, 6 columns wide by 11 rows tall (click on the image for a larger view):
Now let's take that grid and stretch it into modern (5.50 x 8.50 inch) dimensions; this is a half-sheet of letter-sized paper, thus a common page size (click on the image for a larger view):
Then let's put our Gettysburg Address text and photos into this grid (click on the image for a larger view):
It's much better graphically than our first attempt, and it can also be rapidly shifted, if the layout of the document requires a different look (though the long line length of the Address text in this version is problematic, an issue we will cover in a future column) (click on the image for a larger view):
We could stir this page any of a half dozen ways, still using our eight-century old grid, and achieve equally good-looking solutions. But these examples will hopefully illustrate the power and the glory of using grids. It's a simple way to make your work cleaner, faster, and more professional looking.
Investigating grid
I'm not going to over-analyze these grid-using sites, but they're a good place to start your own study into the use of grid:
http://www.airbagindustries.com/; an extremely elegant personal site. Many bigger sites could learn a lot from this guy.
http://www.lacountyarts.org/; this site is (perhaps) excessively gridded. It seems to use the boxed grid even in instances where it's more awkward or confusing than another visual construct might prove.
http://www.eskimo.is/news.asp; a simple set of grids, but effective. Note that there are at least four grids at work here: the text & photos grid in 'News', the text-only variant in 'The Company', the photos-only grid in 'Models', and the data collection grid in 'Request'.
http://hitchhikers.movies.go.com/hitchblog/blog.htm; a small site that uses its grid effectively, with good navigation tools that let you move quickly through the site.
http://www.idmodels.com/; a hard-gridded site, with only three grids in use. Fortunately, they leave Flash animations behind on the landing page, but their other pages are very rigid, with text and photos absolutely identical on every page that uses the same grid.
For further study, there are numerous works available on the use of grid in graphic design. Check out the gridded structure of these book covers; the authors (or their jacket designers) practice what they preach:
Note that several of these books were written by German or Swiss authors; if you've ever been to either country, you'll know why. If you haven't, imagine extreme tidiness as a national characteristic...
There is also grid-producing software available, though you can create your own (or at least a semblance of a grid) in most layout applications these days, whether print or web.
Now, go and grid some more.
I started doing graphic design in junior high school, when it was still
the Dark Ages of technology. Bill Gates and Steve Jobs were both eleven
years old, and the state of the art was typing copy on Gestetner masters.
I've worked on every new technology since, but I still own an X-acto knife
and know how to use it.
I've been a freelancer, and worked in advertising agencies, printing
companies, publishing houses, and marketing organizations in major
corporations. I also did a dozen years [1985-1997] at Apple Computer; my
first Macintosh was a Lisa with an astounding 1MB of memory, and my current
one is a Cube with a flat screen.
I've had a website up since 1997, and created my latest one in 2004. I'm
still, painfully, learning how web design is different from, but not
necessarily better than, print.
![[BIO]](../gx/authors/seymour.jpg)

![[Lindisfarne Image]](misc/seymour/Lindisfarne715.png)
![[Arrighi Image]](misc/seymour/Arrighi1521.png)
![[Gutenberg Image]](misc/seymour/Gutenberg1454.png)
![[Arrighi Image]](misc/seymour/Arrighi1513.png)
![[Bible Image]](misc/seymour/Bible1190.png)
![[Breviary Image]](misc/seymour/Breviary1450.png)
![[Book of Hours Image]](misc/seymour/BOH1450.png)
![[Grid Example Image]](misc/seymour/Grid1190Small.png)
![[Modern Grid
Example Image]](misc/seymour/GridModernSmall.png)
![[Gettysburg Grid
Image]](misc/seymour/GridAddressSmall.png)